Nutristyle
UX Designer on Team

My Team
✓
David Truong - Project Manager and Content Strategist Lead
✓
Richard Lin - User Research and Usability Testing Manager
✓
Serey Rachana - Brand Strategist and Information Architect Lead
✓
Me - Interaction Design and Visual Design Lead

My Role
“NutriStyle is a health and nutrition software company that focuses on artificial intelligence to create personalized meal plans for its users. For this project, our team of four was tasked with redesigning their company website to a more modern look and feel.”
2 Week Client Project
I took the role of Interaction Designer and Visual Designer.
I took the information gathered from Richard’s research, David’s content strategy, and Rachana’s information architecture to design a more usable website, that would capture the user’s attention visually, and engage new users about the software.

How I accomplished my tasks
These processes
Using these tools
✓
User Flows
✓
User Journey
✓
Storyboard
✓
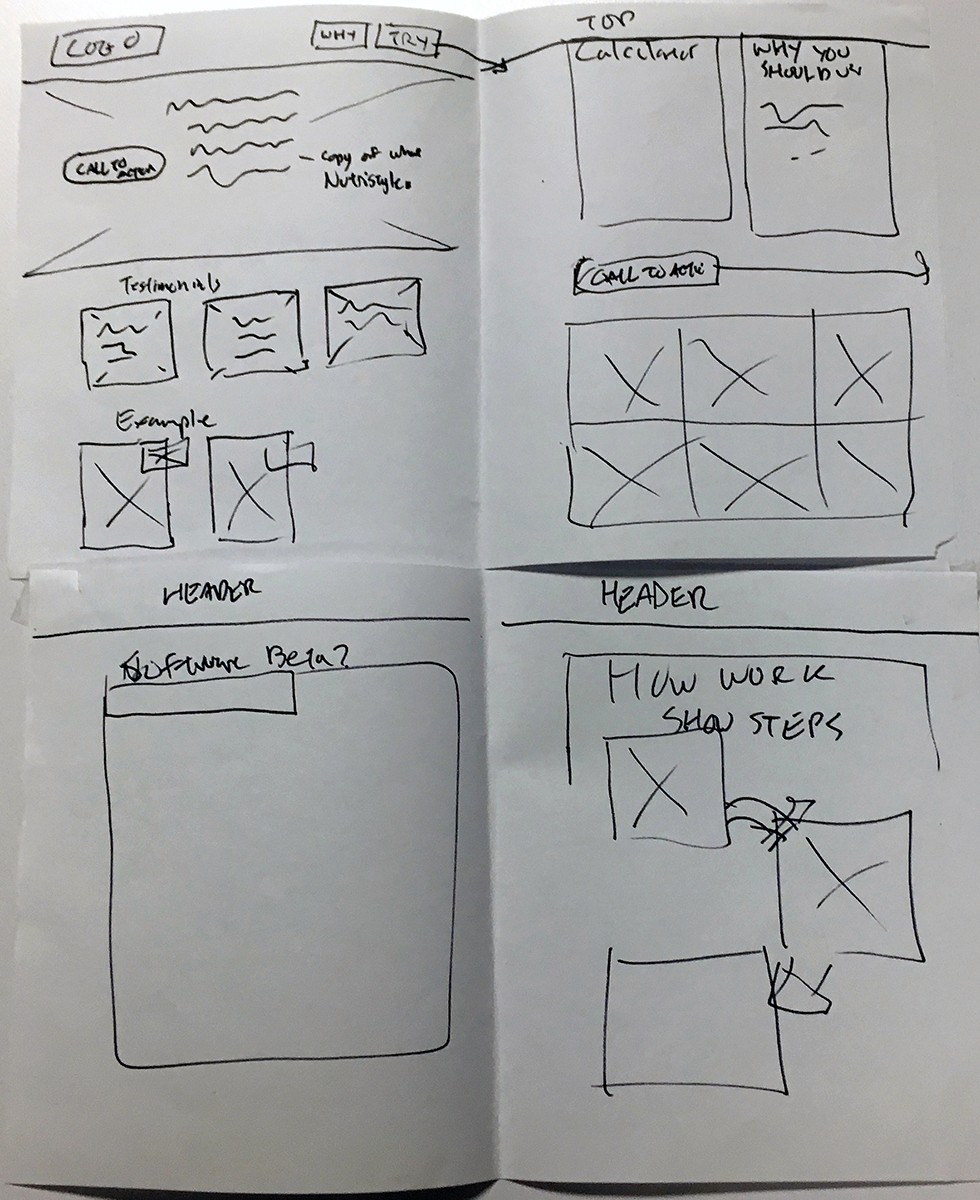
Sketches
✓
Paper Prototypes
✓
Wireframes
✓
Medium Fidelity Clickable Prototypes
✓
High Fidelity Clickable Prototypes
✓
New Logo and Style Guide
✓
Whiteboard
✓
Paper and Pen
✓
Sketch (app)
✓
Flinto
✓
Adobe Illustrator CC 2019
✓
Adobe Photoshop CC 2019
Interaction Design
As an interaction designer I worked on…
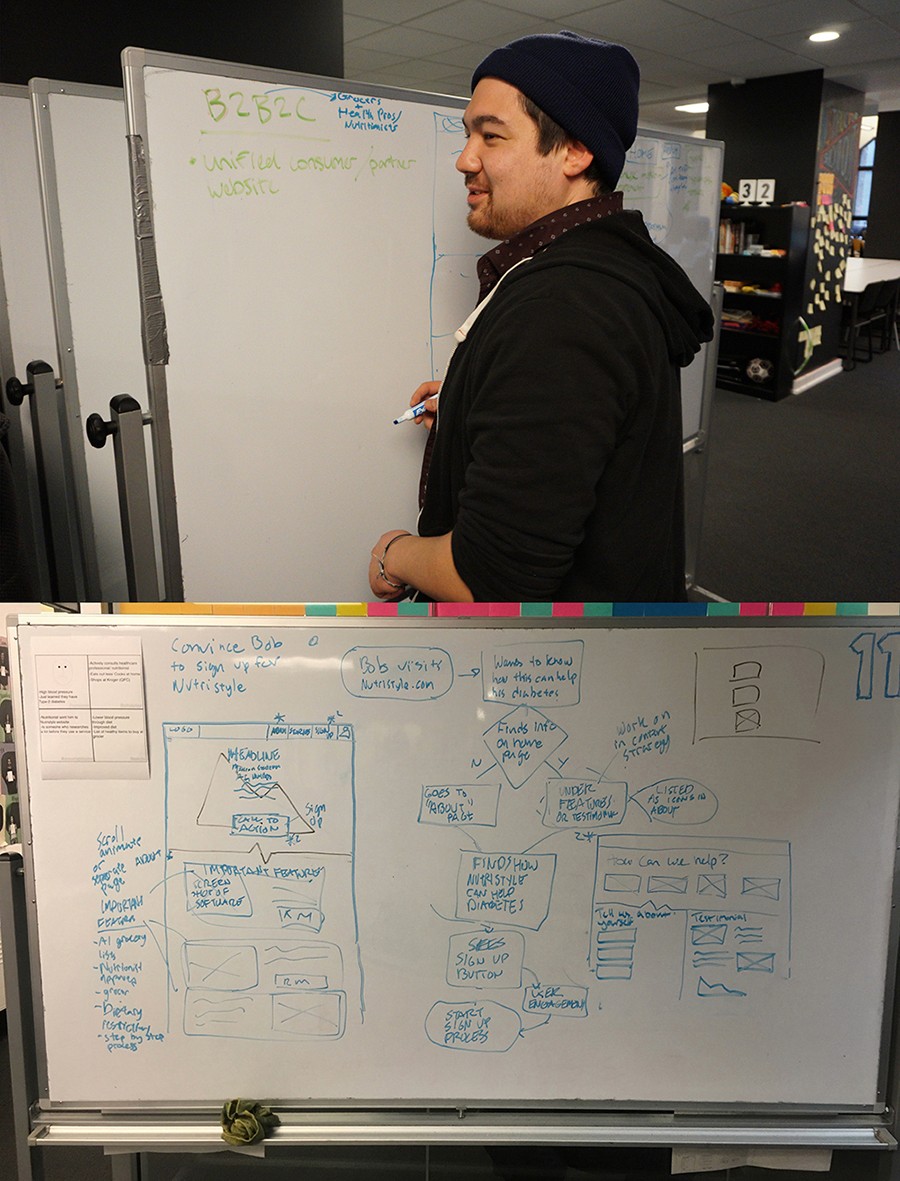
User journeys
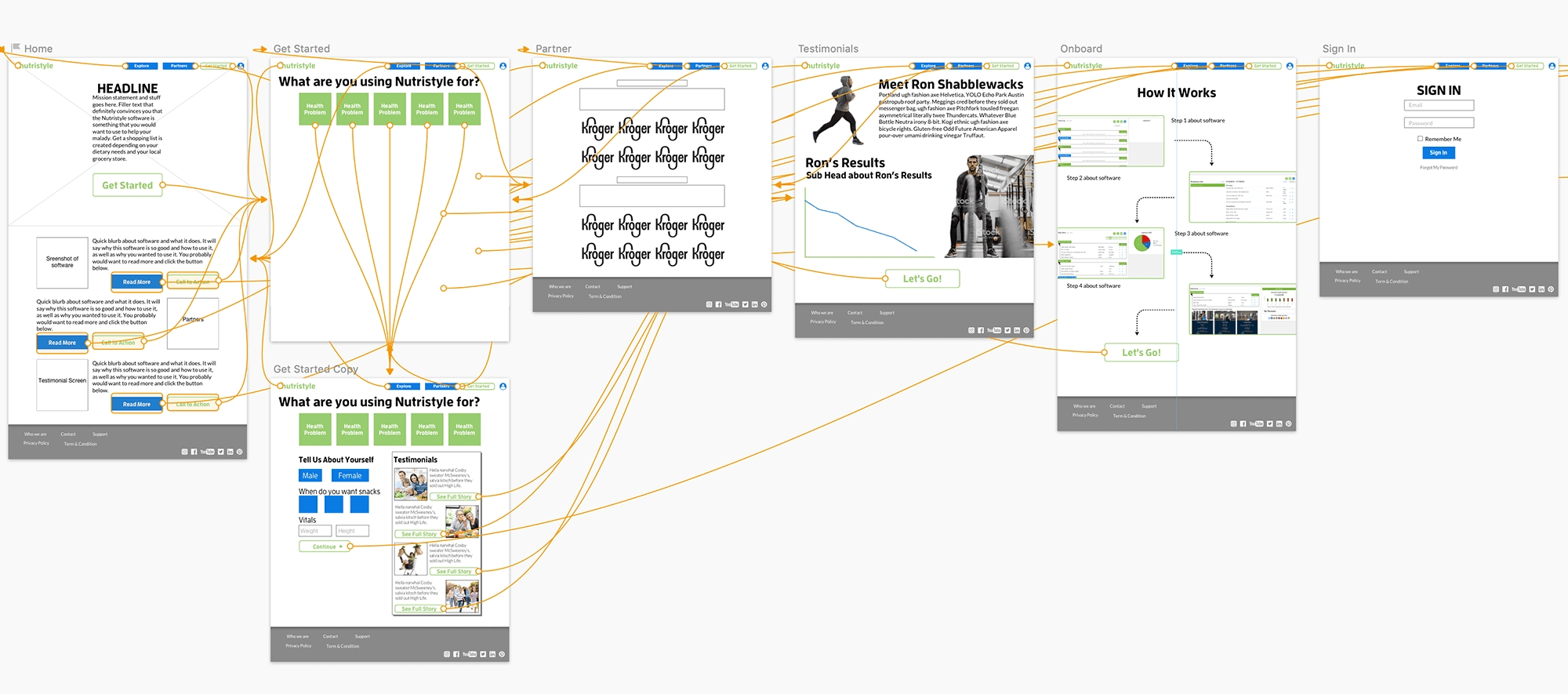
User Flows
Storyboards

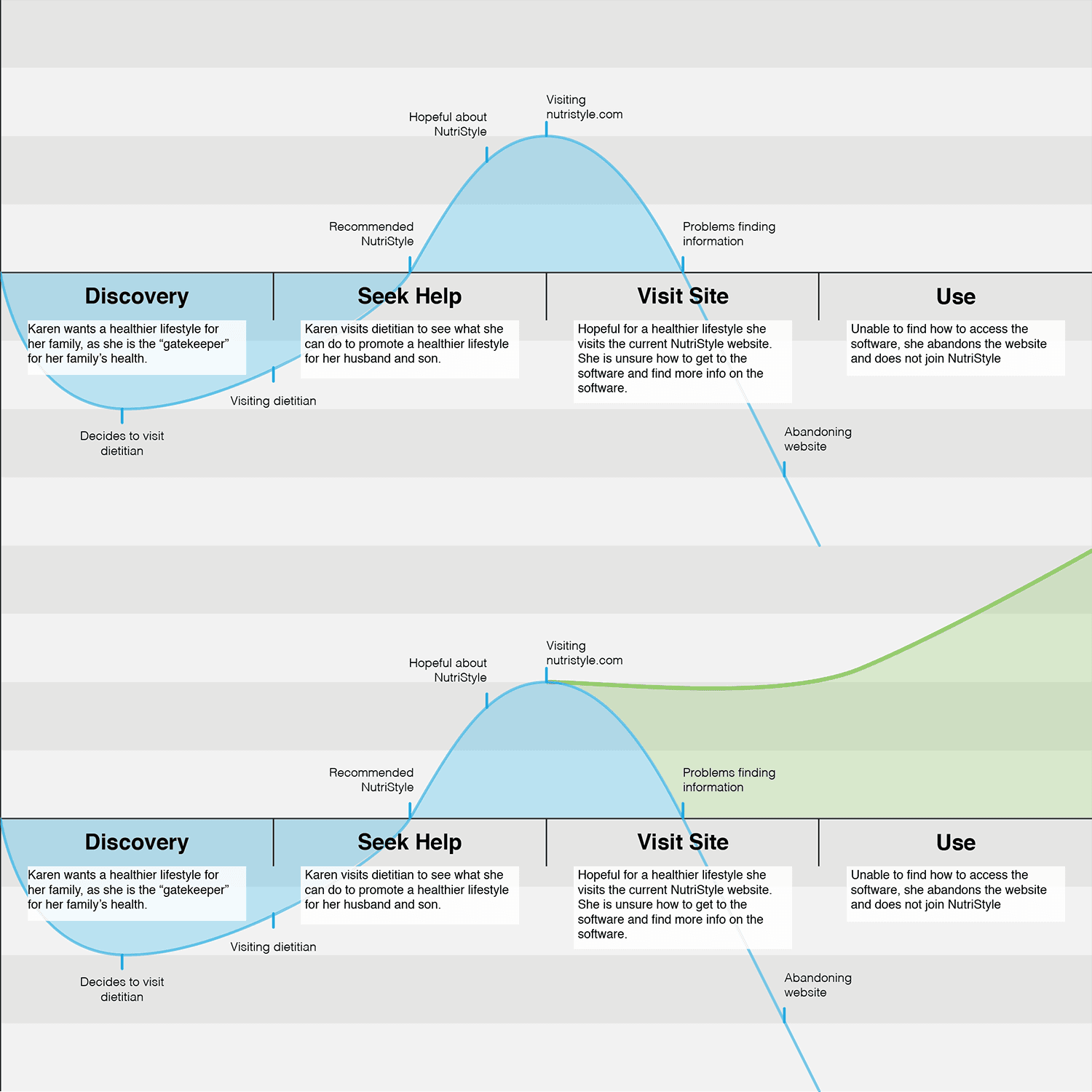
User Journey
Used user journeys were used to pinpoint where we needed to focus on improving the user's experience

User Flows
User flows allowed us map how how the user got to our end point of signing up for the app
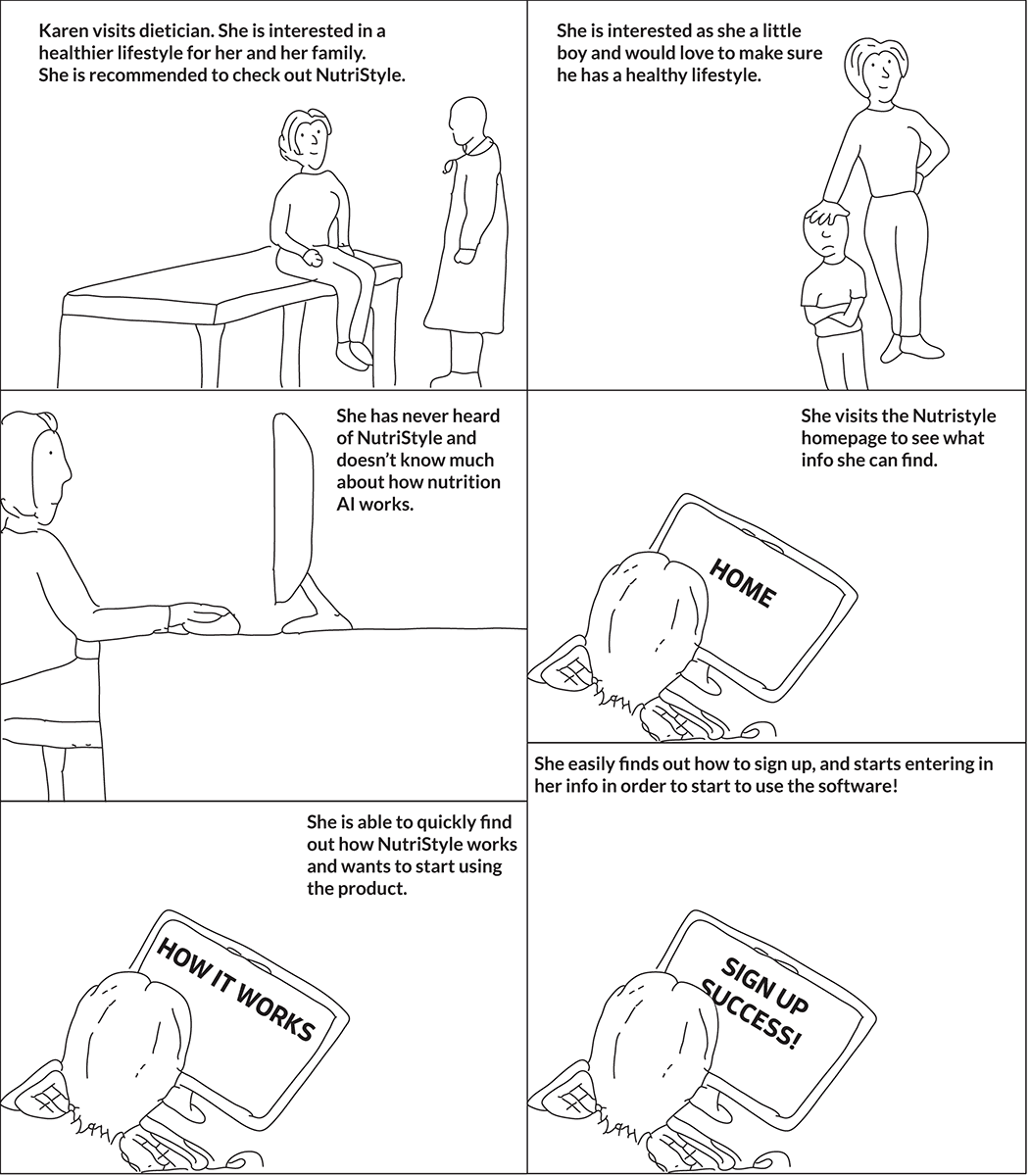
Storyboard
The storyboard allowed us to give a practical way to visualize hos a user went through the signup process, and also gave us a visual to show to the client.

Visual Design
As the visual designer I worked on…
Updated logo and style guide
High Fidelity mock ups and prototypes

Updated logo and style guide
Nutristyle had no real style guide and visual consistency with things like color. The logo was also outdated. I made an outdated logo (which the client ended up still changing themselves, but used the basic idea).

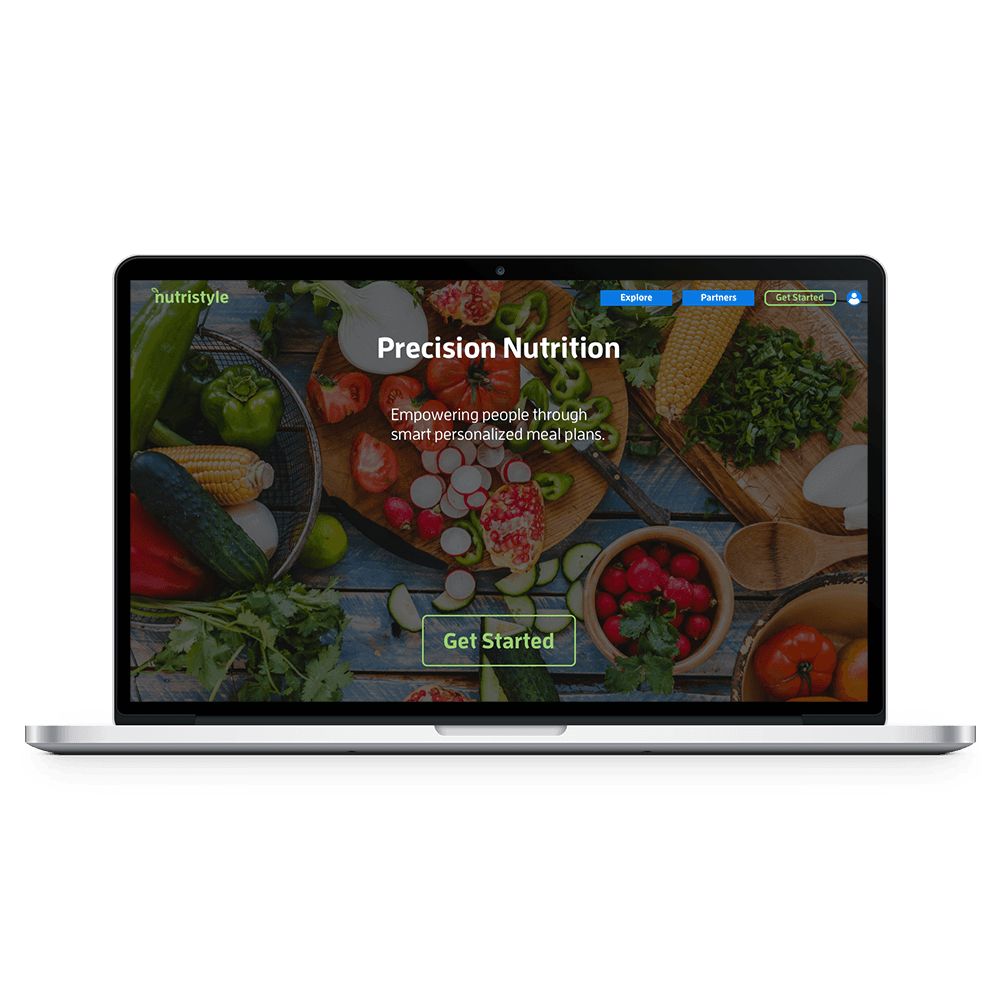
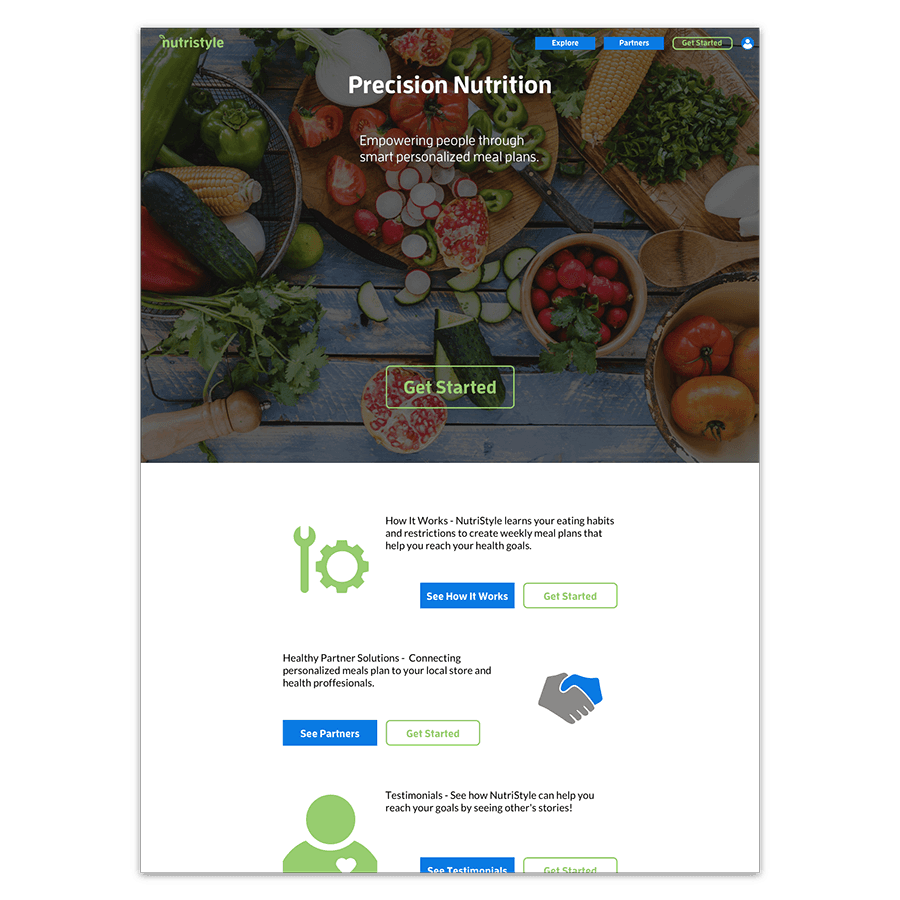
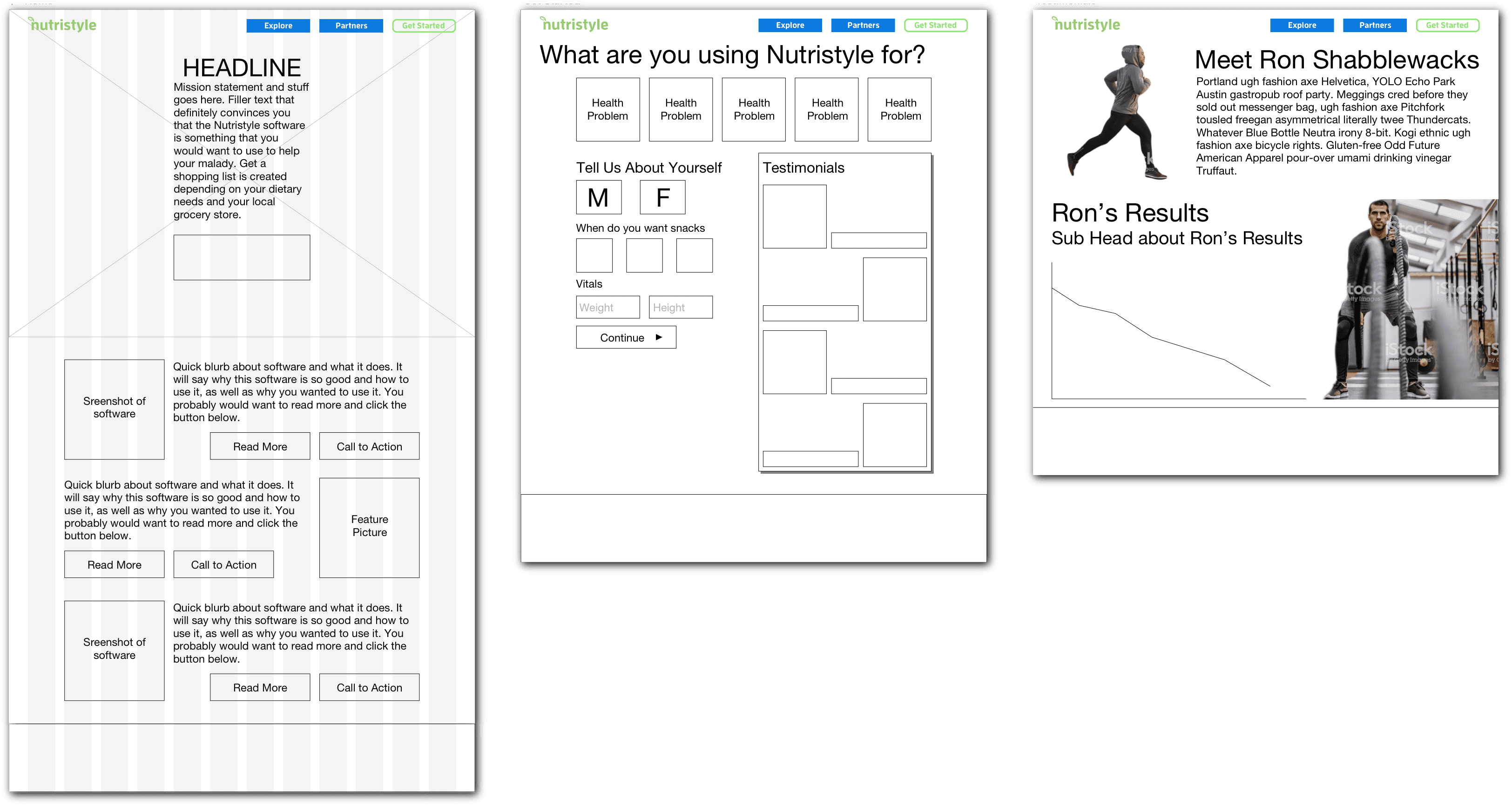
High Fidelity Mock Ups
From the wireframes made during the ideation stage, I added fidelity, using the style guide as a base, to create high fidelity mock ups.

Prototypes
I created prootypes to use for usability testing. The end point is when user's completed the sign up process.