About Cayuse
Per Scotsman Guide's website: "Scotsman Guide's mission is to help mortgage originators expand their lending networks, close more deals, and grow their businesses". Scotsman Guide's main products were the digital Lender Search and magazine publication.
My Role
Lead UX Designer for all projects
Collaborated closely with the Chief Product Officer, Marketing and Front End Development
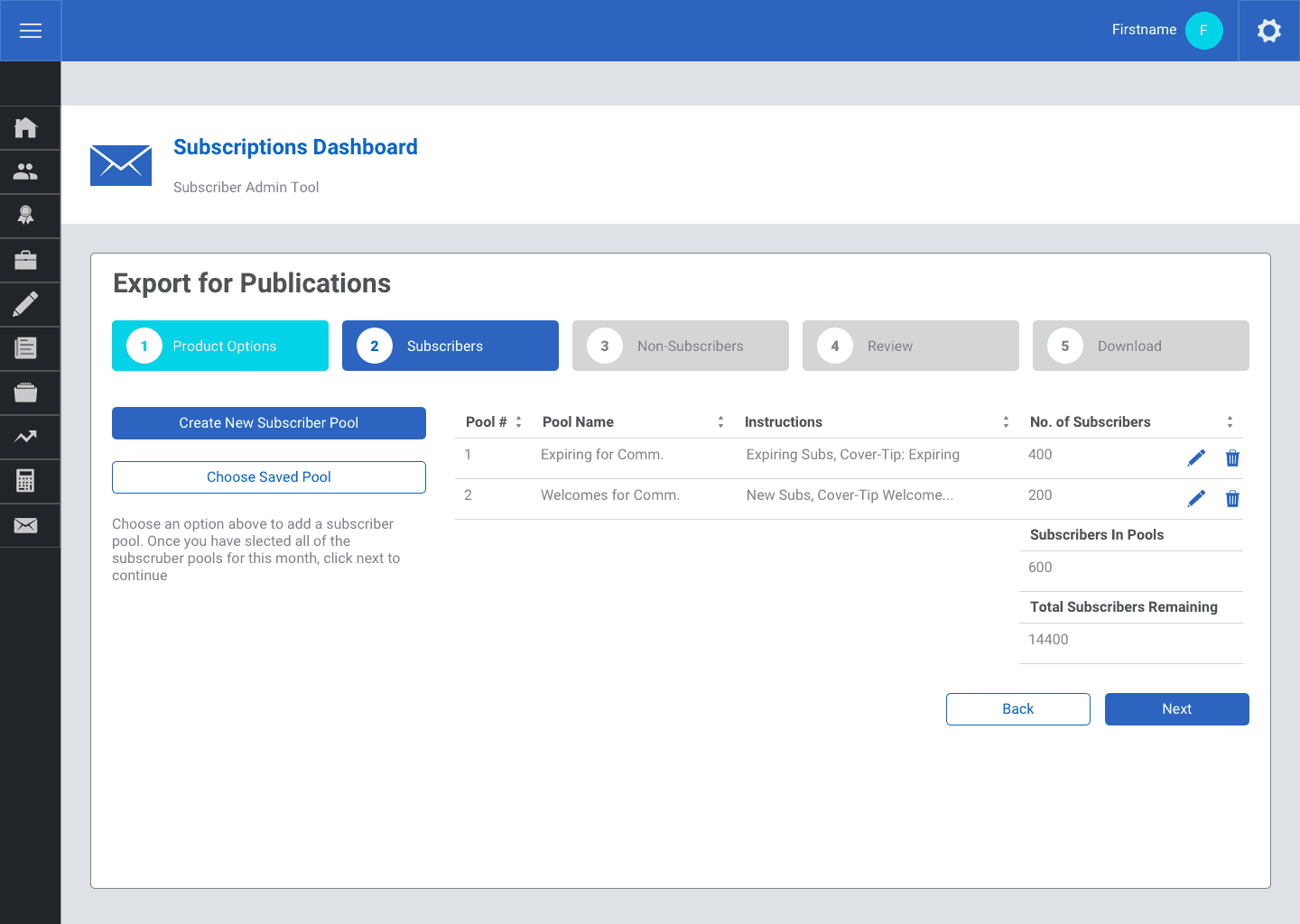
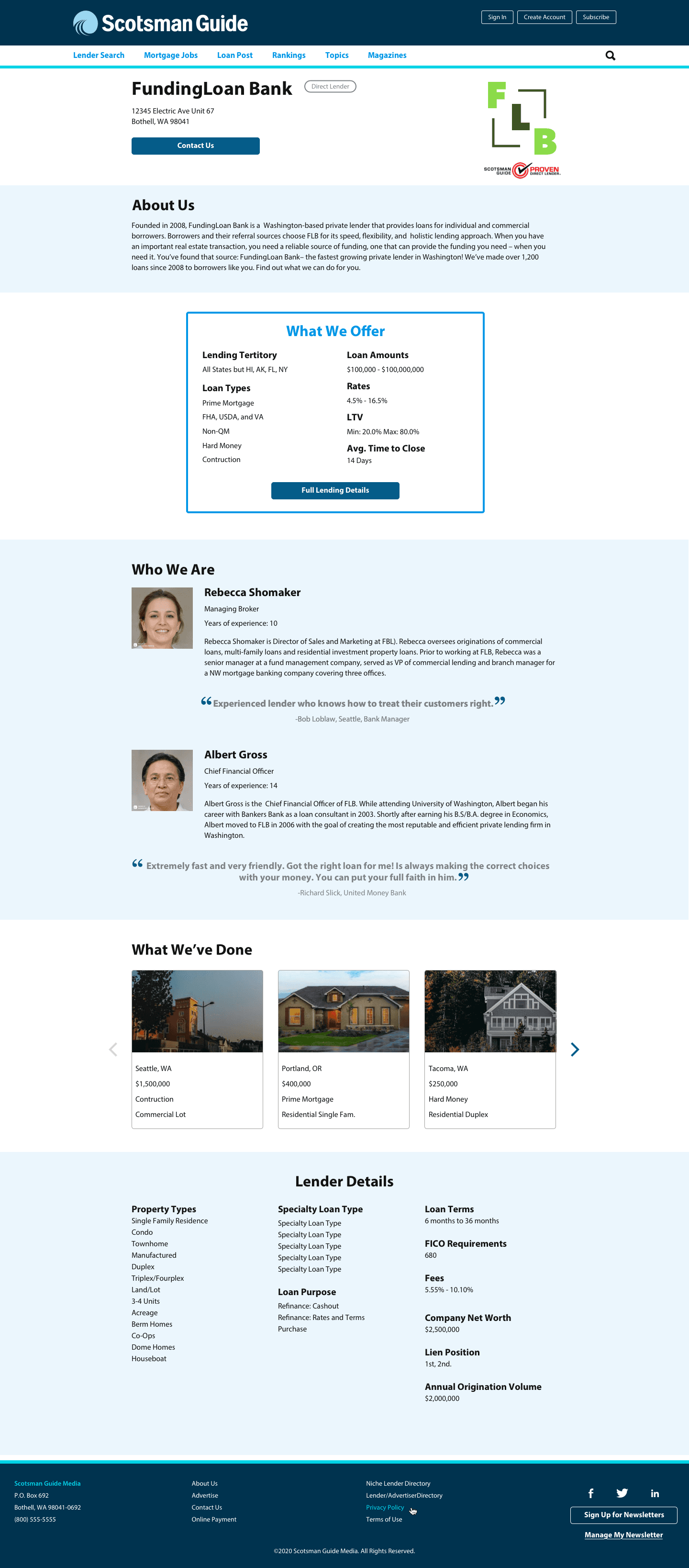
Case Studies
Animation of SG's logo I created used for page loading. Used After effects to create the animation, and Lottie for hand-off